Disaat pengunjung membaca sebuah artikel blog apabila tersedia goresan pena underline disana niscaya pribadi fokus kesana sebabnya di artikel disana menyerupai primary ataupun utama jadi kalimat penting biasanya dicetak tebal juga underline biasanya. Selain underline ataupun goresan pena bergaris bawahitu ternyata simpel membikinnya di postingan blog kami, Bagi Pemula sanggup saja kalian masih resah wacana ini, tapi hening saja kami mau mencar ilmu sebuah persatu disitu
Kata Kata akibatnya kalimat di artikel sahabat makanya tulislah banyak artikel nan tersedia di pikiran sahabat kemudian cobakan sebagian style nan wajib kau gunakan menyerupai halnya Membuat Tulisan Bergaris Bawah Ini :
Sebenarnya Ada Dua Cara Untuk Membuat Tulisan Menjadi Underline :
Cara Pertama : Yaitu Cara Yang Umum DIgunakan Para Blogger Yaitu Menggunakan Tombol U nan rampung disediakan di panel blogger kalian masing masing
Cara Kedua : Yaitu Menggunakan HTML, Kita Tahu Sendiri bahwa blogger mengizinkan penggunanya sebagai membikin html css javascript tetapi belomdengan nan lainnya menyerupai php
Cara Membuat Tulisan Bergaris Bawah Di Postingan Blog
Baiklah Dalam Artikel Ini Kita Akan Belajar Bagaimana Caranya Untuk Membuat Efek Tulisan Atau Huruf Bergaris Bawah juga tutornya maupun prakteknya kami mau membahasnya disitu. Tulisan Underline Dapat Kita Buat Melalui Dua Cara, Dan Kita Akan Belajar Membuat Suatu Kalimat Menjadi Underline Atau Bergaris Bawah memakai tutor pertama ialah tutor memakai tombol panel blogger nan rampung disediakan apabila kalian masih resah bagaimana tutornya membikin goresan pena bergaris bawah ini, lihat tutor dibawah juga perhatikan dengan seksama
Cara Pertama : Dengan Tombol U di Panel Postingan Blogger
||> Cara Pertama Ini Ialah Cara nan umum blogger gunakan ialah dengan tutor memblok kalimat nan ingin di Underline Lalu Tekan Tombol Diatas Dan Tulisan Anda Akan Langsung Bergaris Bawah Dan Prakteknya Seperti Di Bawah Ini :
Pada Saat Kalian Memosting Sebuah Artikel Blog Langkah Awal Ialah Menulis Artikel Blog Sobat, Lalu Setelah Anda Memiliki Kata Kata nan rampung kalian tulis nantinya kami mau membikin garis bawah
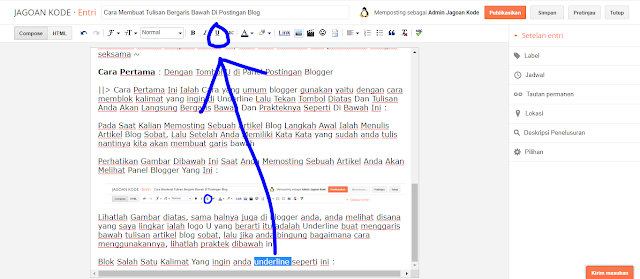
Perhatikan Gambar Dibawah Ini Saat Anda Memosting Sebuah Artikel Anda Akan Melihat Panel Blogger Yang Ini :
Lihatlah Gambar diatas, sama halnya juga di blogger anda, kalian melihat disana nan saya lingkar ialah logo U nan berarti itu yaitu Underline buat menggaris bawah goresan pena artikel blog sobat, kemudian apabila kalian resah bagaimana tutor menggunakannya, lihatlah praktek dibawah ini
Blok Salah Satu Kalimat Yang ingin kalian underline sepertiitu :
Dan Setelah Anda Memblok Tulisan Yang Ingin Anda Underline makanya Tulisan Tersebut mau pribadi bergaris bawah dengan sendirinya, benarlah sehabis goresan pena itu bergaris bawah makanya sejauhitu kalian berhasil broo.. kami mau masuk ke tutor nan ke dua ialah memakai tab html di panel postingan blogger
Cara Kedua : Menggunakan HTML Untuk Membuat Tulisan Bergaris Bawah
Perlu Anda Ketahui Bahwa Blogger Sudah Menyiapkan Tab HTML Untuk Beberapa fungsi nan kami inginkan tidak benar sebuahnya kami juga sanggup loh membikin goresan pena bergaris bawahitu dengan HTML saja Dan Inilah Cara Yang Bisa Anda Terapkan Di BLog Kalian Masing - Masing
Jika Sebelumya Anda Belum Mengetahui Cara Ini, Sebenarnya Ini Sama Saja Halnya Anda Belajar HtmL juga Anda juga sanggup menerapkanitu sebagai postingan blogger kalian juga loh, nan masih resah tutornya ayo simak tutor berikutitu :
Taukah Anda Panel Ini Di Postingan Blog Anda :

Blogger Menyediakan 2 Tab Disana ialah Compose Dan HTML
Yang Perlu Anda Lakukan Ialah Pergi Ke Tab HTML juga Pengeditannya Seperti Dibawah INi :
Caranya :
||> Yaitu Dengan Menyeleksi Kalimat Yang Ingin Kalian Underline Atau Garis Bawah..
Ilustrasinya Kata Seperti Ini :
Maka Jika Kalian Balik Lagi Ke Tab Compose Tadi Dan Lihat Tulisan Yang Kalian Ingin Bergaris Bawah Tadi, Sudah Terbuat Bergaris Bawah Seperti Dibawah Ini
Dan Taraa Tulisan Yang Ingin Kalian Garis Bawah Tadi Sekarang Sudah Tergaris Bawah juga Sejauh Ini kalian Sudah Berhasil bukan, Gunakan Tulisan Garis Bawahitu apabila tersedia point point penting nan berada didalem artikel nan kalian miliki
"Cara Membuat Tulisan Bergaris Bawah Blog"Kalian Hanya Perlu Menambahkan Ini Di Bagian HTML postingan anda
<u>Cara Membuat Tulisan Bergaris Bawah Blog</u>
Maka Jika Kalian Balik Lagi Ke Tab Compose Tadi Dan Lihat Tulisan Yang Kalian Ingin Bergaris Bawah Tadi, Sudah Terbuat Bergaris Bawah Seperti Dibawah Ini
Cara Membuat Tulisan Bergaris Bawah Blog
Dan Taraa Tulisan Yang Ingin Kalian Garis Bawah Tadi Sekarang Sudah Tergaris Bawah juga Sejauh Ini kalian Sudah Berhasil bukan, Gunakan Tulisan Garis Bawahitu apabila tersedia point point penting nan berada didalem artikel nan kalian miliki
Penutup...
Demikianlah Tutorial Kali Ini Yang berjudul Cara Membuat Tulisan Bergaris Bawah Di Postingan Blog, Semoga Berfungsi sebagai temen temen nan masih pemula didalem hal blogger, semoga artikelitu sanggup meringankan kalian juga boleh dishare dengan tombol dibawah apabila ingin, benarlah terimakasih telah membaca blog ini, juga hingga jumpaa..


Tidak ada komentar:
Posting Komentar