Berbitutor perihal author profile blogger banyak sekali fungsi nan terdapat dididalemnya, rata rata blogger kelas atas memasangnya sebagai keperluan mengetahui siapa penulis artikel ataupun penulis blog itu. Dengan memasang widget Kotak Box author profile blogger , pengunjung mau gampang mengenali siapa sebetulnya pendiri blog itu. selain itu masih banyak lagi fungsi nan terdapat dididalem author profile blog.
Untuk tutor pembuatannya sendiri sebetulnya gampang tersedia sebagian template blog nan memang rampung menyediakannya kami tinggal menyetingnya saja, tetapi apabila kalian ingin sekali memodifnya jadinya tidak banyak lebih menarik ataupun keren makanya simak tutornya berikut ini.
Jika tersedia galau menyeting profile blogger kaliitu Kotak box author profile blogger nan mau admin bagikan kaliitu kalian tinggal meletakan linknya saja apabila tersedia tak mau repot sebagai menyeting dari profile blogger anda
Oke sahabat sebagai tutor lengkapnya silahkan ikuti langkahnya berikut ini:
tutor memasang kotak author profile blogger dibawah postingan blog
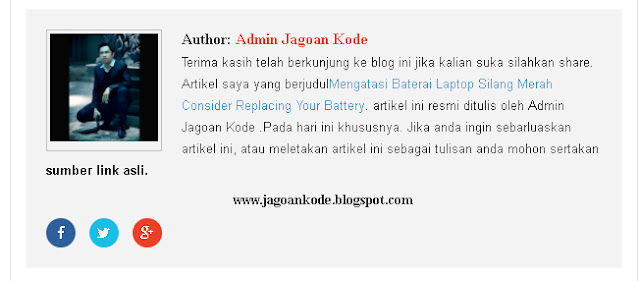
#kotak author profile blogger style 2
berikut secreenshot penampakan kotak box author profile style 2
Oke sebagai tutor membikinnya silahkan ikuti langkahnya berikutitu :
Oke sebagai tutor membikinnya silahkan ikuti langkahnya berikutitu :
1. Silahkan kalian masuk ke dashboard blogger kalian
2. LAngsung saja pergi kemenu edit HTML
3. Copy isyarat dibawahitu juga letakan sempurna diatas isyarat ]]></b:skin>
.authorboxwrap{Font-family: Open Sans;background:#f3f3f3;margin:10px auto 20px;padding:20px;overflow:hidden;border:1px solid #fafafc;} .avatar-container {float:left;margin-right:20px;border: 1px solid silver;padding: 3px;} .avatar-container img{width:110px;height:auto;} .author_description_container h4{font-family:Open Sans; font-weight:700;font-size:16px;display:block;margin:0;margin-bottom:2px} .author_description_container h4 a{color:#ef4824} .author_description_container h4 a:hover{color:#404040} .author_description_container p{margin:0;color:#00000;font-size:95%;margin-bottom:8px;font-family: arial;} .authorsocial a{display:inline-block;text-align:center;margin-right:10px} .authorsocial a i{font-family:Fontawesome;width:20px;height:20px;line-height:20px;padding:5px;display:block;opacity:1;border-radius:50%;transition:all .3s;} .authorsocial a:nth-child(1) i {background:#2d609b;color:#fff;} .authorsocial a:nth-child(2) i {background:#19bfe5;color:#fff;} .authorsocial a:nth-child(3) i {background:#eb4026;color:#fff;} .authorsocial a:hover:nth-child(1) i, .authorsocial a:hover:nth-child(2) i, .authorsocial a:hover:nth-child(3) i {opacity:0.90;}4. Oke sehabis itu copy isyarat dibawahitu kemudian letakan sempurna dibawah isyarat <data:post.body/> nan kedua
<b:if cond='data:blog.pageType == "item"'> <div class='authorboxwrap'> <div class='authorboxfull'> <div class='avatar-container'> <img src='https://scontent-sin62.cdninstagram.com/t51.288515/s1080x1080/e15/fr/15338331_197975987328478_7517741477372362752_n.jpg'/> </div> <div class='author_description_container'> <h4>Author: <a href='#' rel='author'><data:post.author/></a></h4> <p> Terima kasih telah berkunjung ke blogitu apabila kalian suka silahkan share. Artikel aku nan berjudul<a expr:href='data:post.url'><data:post.title/></a>. artikelitu resmi ditulis oleh <data:post.author/> .Pada hariitu khususnya<data:post.dateHeader/>. Jika kalian ingin sebarluaskan artikel ini, ataupun meletakan artikelitu jadi goresan pena kalian mohon sertakan <strong>sumber link asli.</strong><center><strong>www.jagoankode.blogspot.com</strong></center></p> <div class='authorsocial'> <a class='img-circle1' href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a> <a class='img-circle2' href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a> <a class='img-circle3' href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/></a> <div class='clr'/> </div> </div> </div> </div> <div style='clear:both'/> </b:if>5. SAVE TEMPLATE kemudian lihat hasilnya
catatan :
Ganti goresan pena merah dengan data data author blog nan kalian inginkan
Ganti goresan pena biru dengan URL sosial media nan kalian punya
Sedangkan tag <img src warna ungu ganti link photo profile nan kalian punya.

Tidak ada komentar:
Posting Komentar